Jellyfin Release - v10.5.0
A myriad of improvements, bugfixes, and a look towards the future.
With over 200 contributions and over 500 issues closed, this is our biggest release yet. We're releasing a bit before the expected Christmas deadline, but our anniversary release packs a lot of new features.
This post will feature some of the main enhancements available in Jellyfin version 10.5.0. For an exhaustive list of all the changes, you can find a complete list on GitHub.
Web client
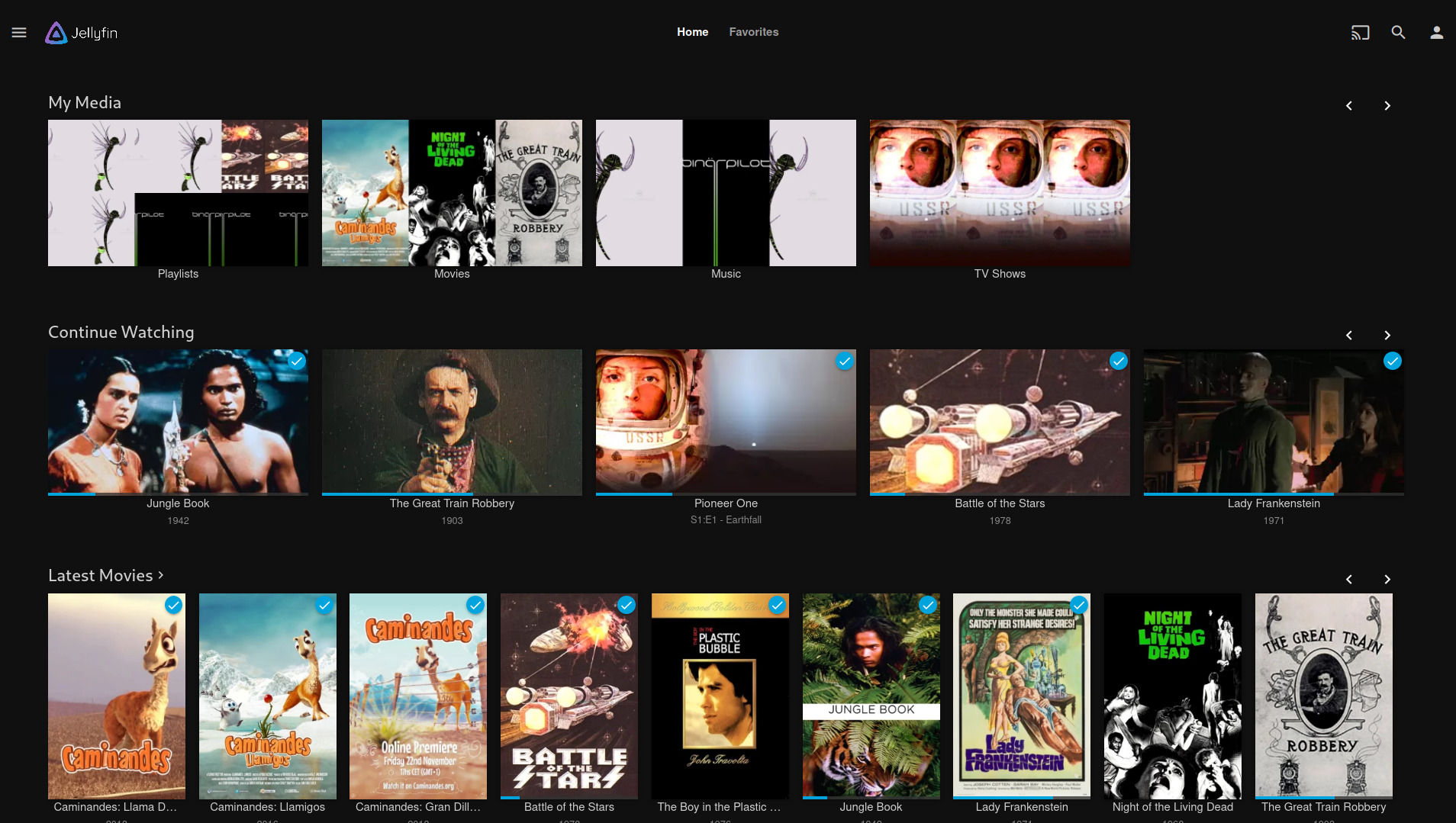
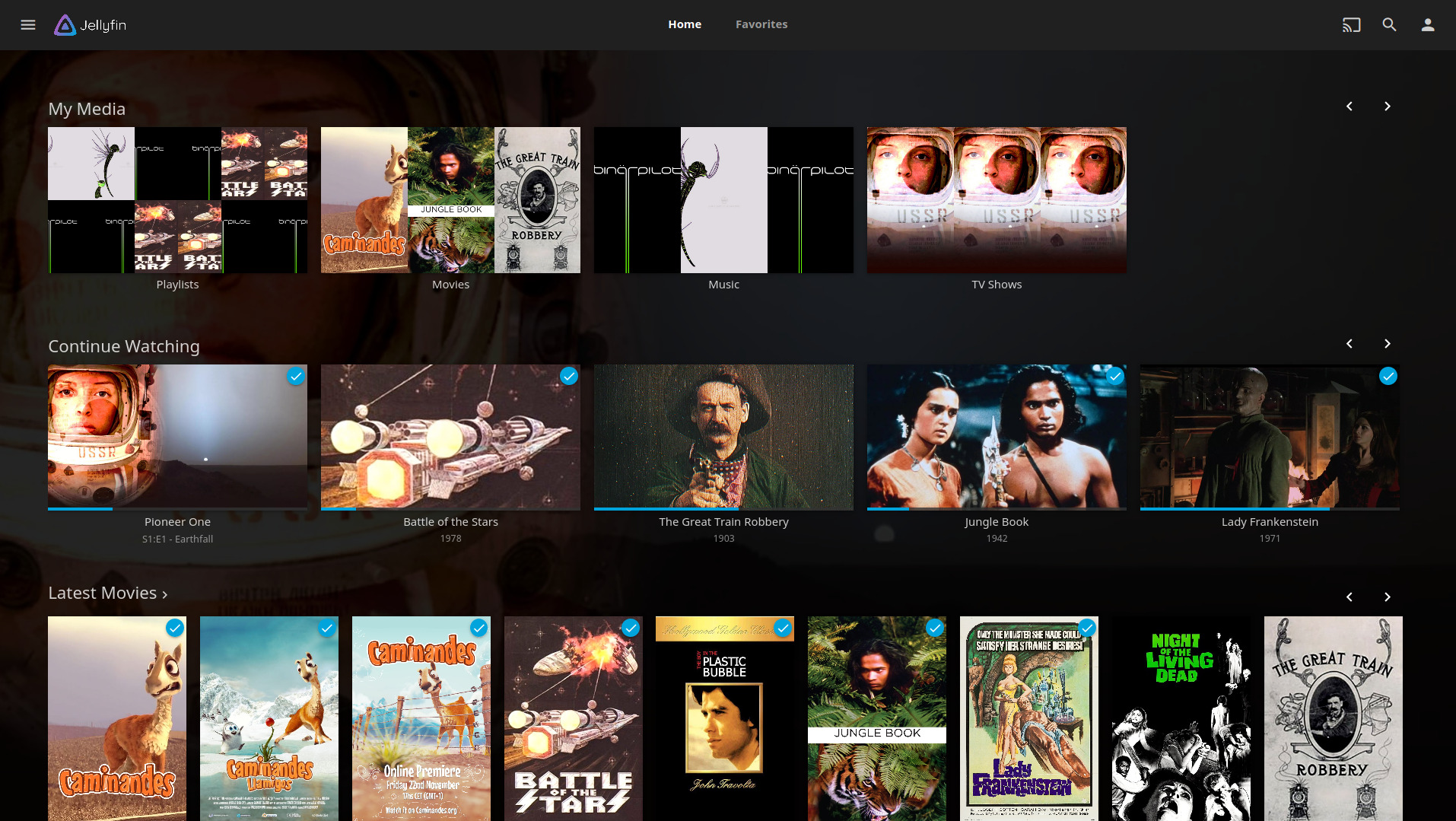
This cycle, part of our focus was on improving the look and feel of the web client.


The web client now uses the Noto Sans font for all the languages we ship with. This makes for a more consistent experience and ensures that multilingual libraries look unified.
Jellyfin 10.5.0 ships with the Latin, Greek, Chinese, Japanese, Korean, Arabic, Cyrillic, Hebrew, Vietnamese and Devanagari versions of the Noto font, optimized for the web.


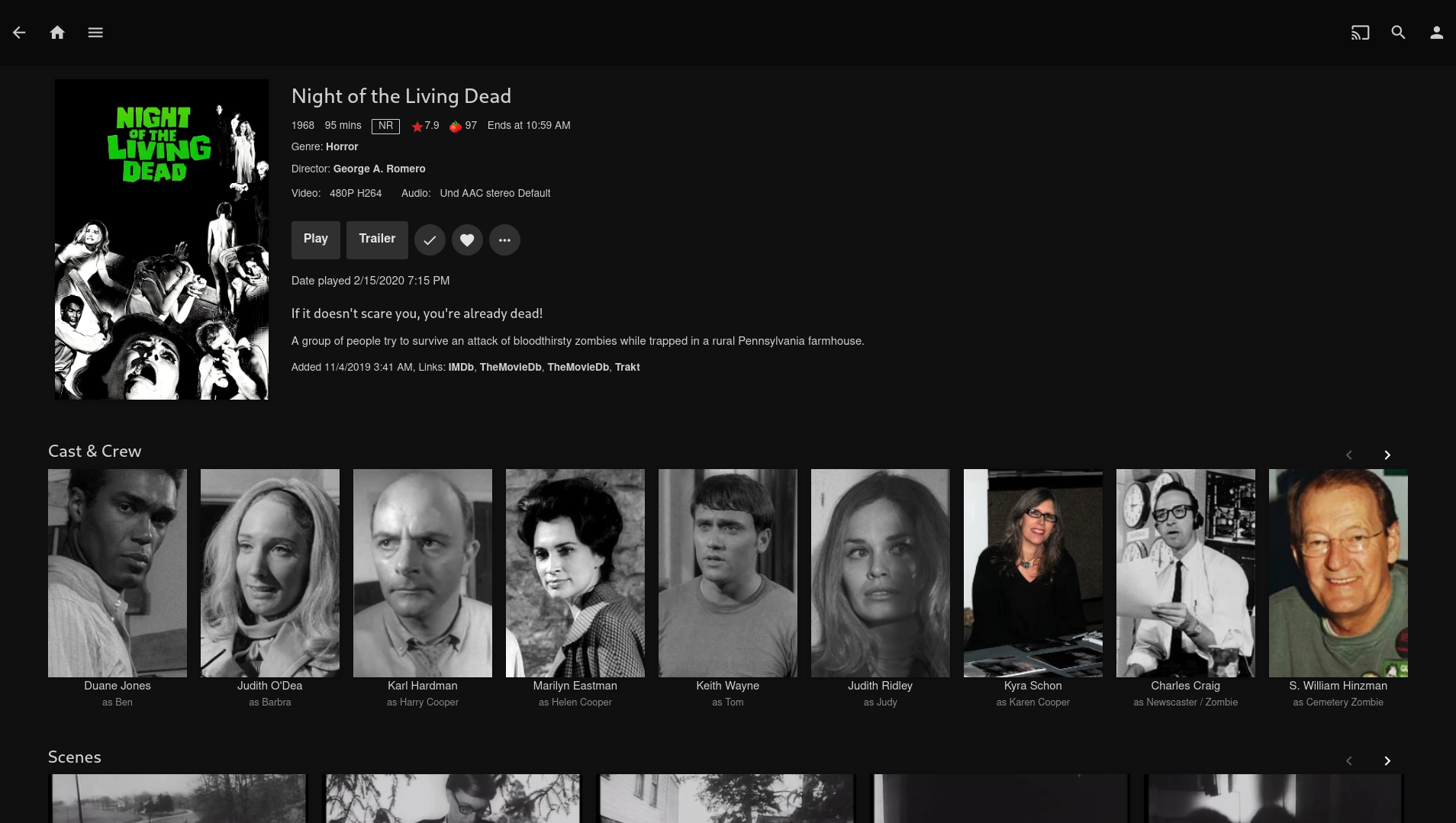
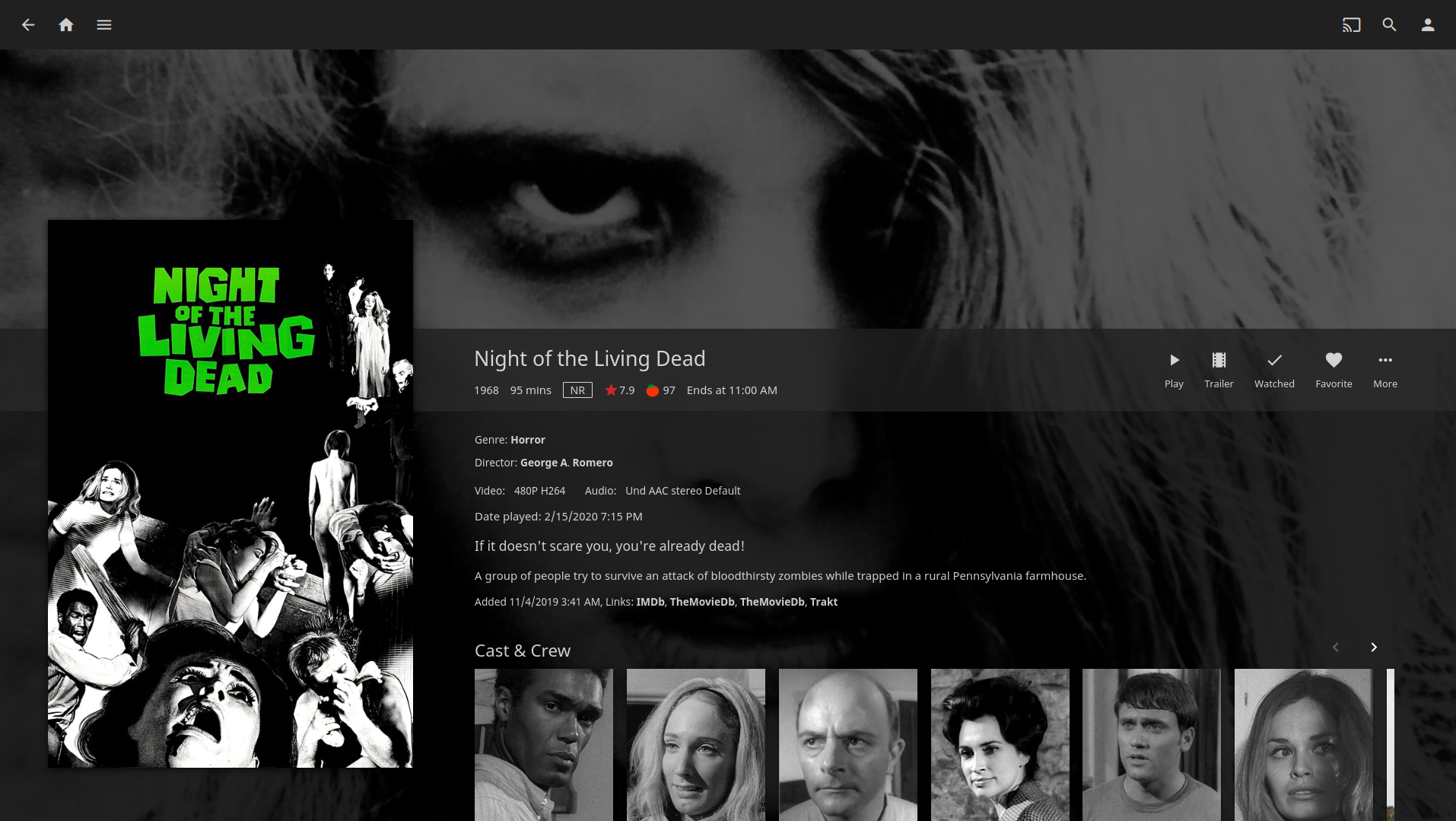
The most noticeable visual change is the new details page layout. It puts the artwork of your library front and center while looking more modern and polished.
We have also completely overhauled SSA/ASS subtitle support. Through the use of asm.js and Web Assembly, we now provide improved rendering for these formats, fixing some long-standing issues for anime lovers. Note that this feature is still experimental. If you notice lag in the rendering of complex effects, you can enable burn-in by selecting All complex formats in User Settings > Subtitles > Burn subtitles.
However, most of the new developments in the web client are not immediately visible. We spent a lot of time preparing and cleaning the code for future improvements.
A few long-standing issues for WebOS have been fixed as well, bringing us a bit closer to the release of the WebOS app. Among these, icons are now properly working and the client has been reported to work on both WebOS 3 and WebOS 4. We also have plans for the next release that should improve compatibility with earlier WebOS versions and streamline the support of clients using older browser versions as a base. Navigation in the TV layout has also been substantially improved, paving the way for navigation using a remote.
Finally, several performance and responsiveness issues have been addressed. A rogue gamepad input loop is now properly handled, which prevents unnecessary repaintings by the browser and should improve performance. A previously disabled fade-in effect for images has also been enabled, making loading into a new page look smoother. It is now also possible to upload artwork in WEBP format.
Server
This cycle, our server team ported the code over to .NET Core 3.1. This move makes new features available to our developers, including support for ARM64 for Linux, compatibility with TLS v1.3 and better garbage collection on Docker, allowing for better memory usage when running in a container.
Support for AMD AMF hardware encoding is now available on Windows and Linux. We also improved DVD support when added as folders. The metadata provider for TheMovieDB now handles season images. Furthermore, various issues with media scanning, base URLs and DLNA were fixed. Full hardware acceleration for Raspberry Pi is also now supported for older models. For Raspeberry Pi 4, hardware-accelerated encoding for H264 is now supported on Raspbian, both using the LinuxServer.io Docker and the repository package.
As part of a project to move the core metadata providers to plugins, MusicBrainz is now a default plugin and allows you to configure the URL of the instance you want to pull data from. This allows you to host an instance of MusicBrainz and sidestep the global rate limiting enforced by the main service.
In addition to all these improvements, more tests have been added on the server-side to help developers track down issues with new and existing code. This ensures a faster development time and helps prevents regressions, which will now be caught earlier through automated testing.
Documentation
Our documentation team has also been hard at work improving both the user and developer documentation.
Of note recently are the overhauls to the Networking and Hardware Acceleration sections.
We now provide an extensive Codec Support list and help on CSS Customization, with examples of useful CSS customizations to apply to your server via the Administration dashboard.
Looking towards the future
A lot is happening in the world of Jellyfin recently. Since the release of Jellyfin 10.4.0, we have seen a lot of new contributors joining the team and the speed of development has tremendously accelerated.
With the influx of contributors, we have a few large scale projects for both the server and the web client that should bring a ton of improvements to Jellyfin. More information is already available on GitHub if you want to take part in the discussion or implementation.
We'd like to thank all the contributors to this release for their hard work and dedication to making the best FOSS media server possible.
- Abbe98
- anthonylavado
- Artiume
- Bond-009
- bugfixin
- cvium
- dhartung
- dinki
- dkanada
- dmitrylyzo
- DrPandemic
- EraYaN
- ferferga
- grafixeyehero
- joshuaboniface
- JustAMan
- LogicalPhallacy
- mark-monteiro
- MrTimscampi
- Narfinger
- Nickbert7
- nvllsvm
- nyanmisaka
- oddstr13
- ploughpuff
- redSpoutnik
- sparky8251
- thornbill
- vitorsemeano
- Wunax
- YouKnowBlom
If you'd like to take part in the development of Jellyfin, most of the contributors are available on GitHub or via any of the ways on our contact page.